この記事では、プログラミングって面白そう、勉強してみたい!と思っている方に向けて、初心者でも分かりやすく、楽しくプログラミングが無料で学習できるサイトを3つ紹介しています。
プログラミングの学習って、
- 数十万円もかかるプログラミングスクールに通わないと身につかない
- 独学で覚えるのはむずかしい
と思われがちですが、プログラミングの面白さを知る最初の段階では無料学習サイト+独学で十分なんです。
この記事で紹介するサイトは、どれも私が初心者時代に実際に利用し良かったと思ったものを紹介していますので、使ってみてプログラミングの面白さを肌でぜひ感じてみてくださいね。
目次
無料プログラミング学習サイトトップ3
さっそく無料で利用できるプログラミング学習サイト、トップ3を紹介していきます。
- 1位 Progate 解説・ヒントがていねいで豊富。わかりやすさ重視の人に◎
- 2位 Paizaラーニング ギャルゲー風講座あり。楽しく学びたい人に◎
- 3位 ドットインストール 1講座3分の動画で学ぶ。サクサク進みたい人に◎
無料ですから、とりあえず全てのサイトをのぞいていって、コレいいな!と思ったサイトを利用していくといいですよ。
なお、上に挙げたサイトはすべて、
- 無料会員→無料分の範囲まで勉強できる
- 有料会員→すべての範囲を勉強できる
※料金は月1,000円前後
というシステムになっています。プログラミングの学習サイトはだいたいこういうシステムです。
無料分の範囲だけでも、プログラミング面白いorやっぱつまんない、という判断はできるぐらい十分勉強できます。
もし面白いと思えたら有料会員になる、という流れでOKだと思います。いくら勉強しても月1,000円ですむので、勉強すればするほど得です。笑
ではまず、私が実際に使ってみて1番良いと思ったProgateから紹介していきますね。
1位:イラスト・図解豊富で分かりやすいProgate

Progateは、
- イラスト・図解での解説
- ヒント機能
- エラーの原因を教えてくれる機能
があり、初心者でもとにかく挫折しにくい親切設計になっているのが特徴です。
私自身かなりお世話になりました。
Progateのメリット
- プログラミング超初心者でも分かりやすい、イラスト付きのていねい解説
- 実際にコードを書いていくので頭に残りやすい
- スマホアプリ版もあるので通勤・通学時にも気軽に学習できる
順に紹介していきますね。
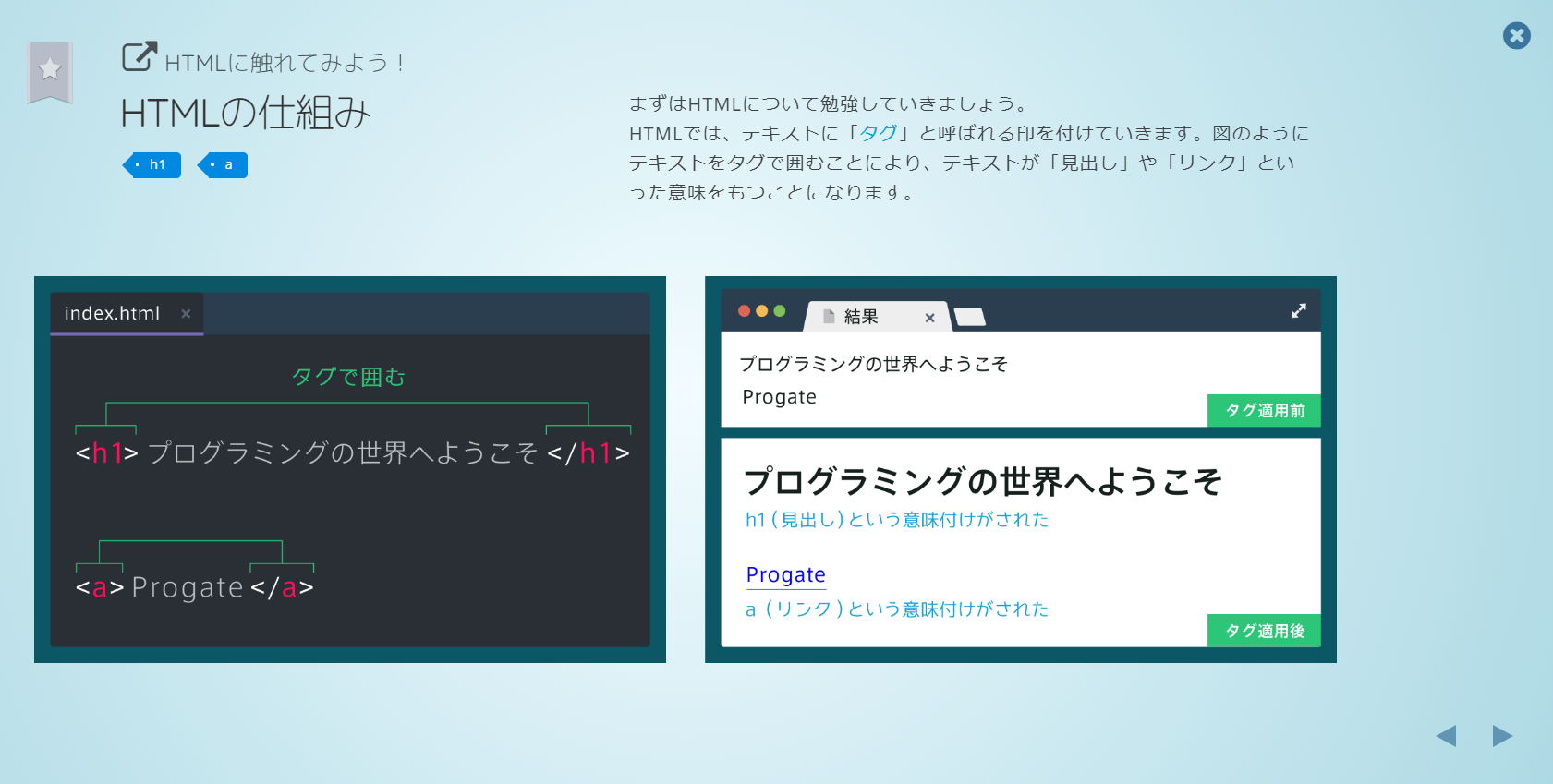
プログラミング超初心者でも分かりやすい、イラスト付きのていねい解説
どのコードがどんな意味を持っているか、どのように作用するかをイラストを使って解説し、一歩ずつ丁寧に進んでいってくれるので、ついていけず挫折するということはありません。

私もいろんなサイトを使いましたが、一番解説がていねいだったのがProgateです。
実際にコードを書いていくので頭に残りやすい
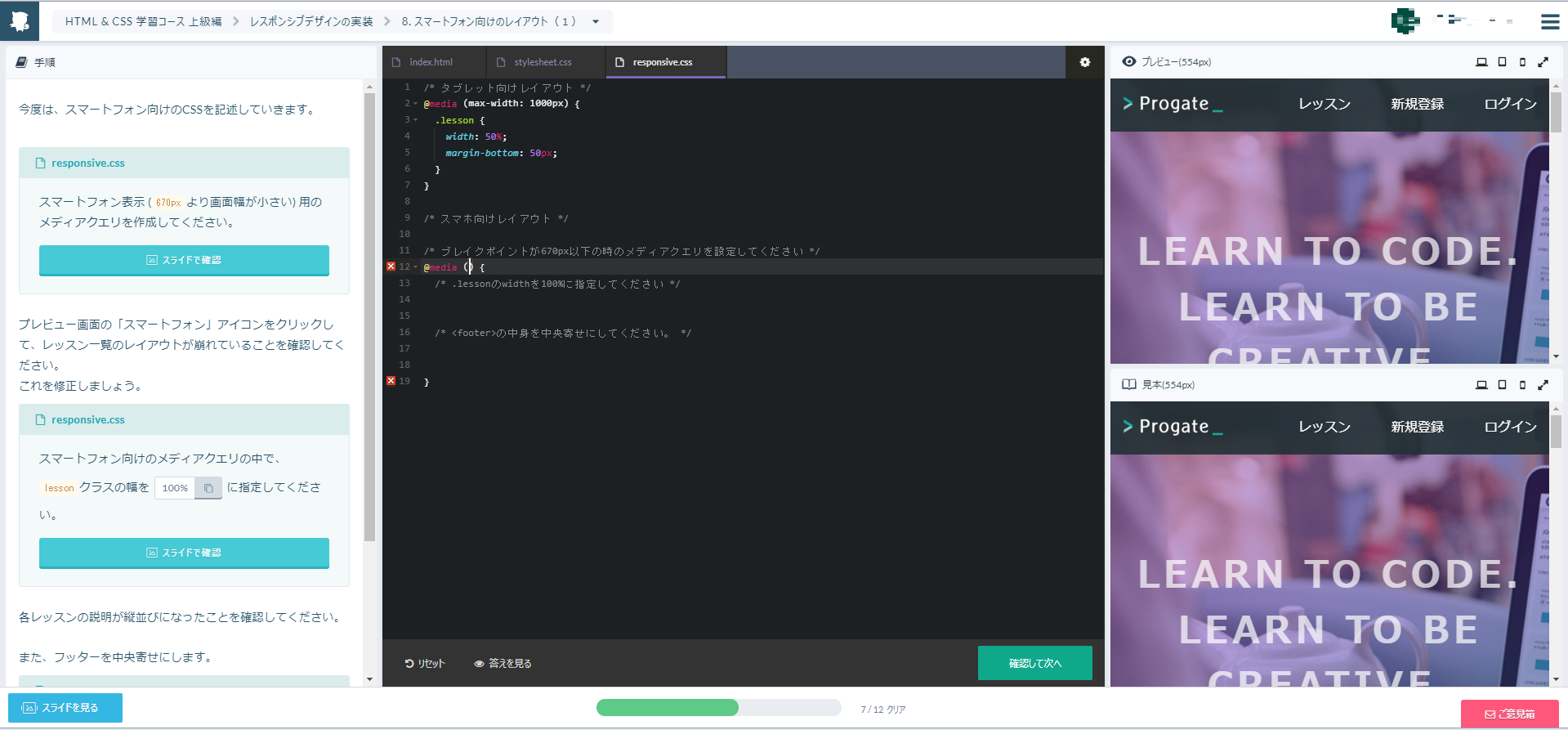
Progateは、プログラミング学習においてもっとも大事な「実際にコードを書いて動きを見る」という工程がかんたんにできるのが素晴らしい。
プログラミングってふつうの勉強と違って、本を読んで知識をためてインプットしただけではなにも上達しません。コードを自分で書いてみて覚えるアウトプットが重要なんです。
Progateなら新しいことを勉強した後、すぐコードを書いて動きを覚えるというアウトプットができます。
また、間違っていたら次に進めない仕様になっています。このおかげで強制的にコードを覚えられます。でも、エラーがあったらどのあたりが間違っているか指摘してくれる親切設計も搭載。

スマホアプリ版もあるので通勤・通学時にも気軽に学習できる
Progateはスマホアプリ版もあるのがいいです。通勤・通学中のスキマ時間に忙しい人でも気軽にプログラミングを勉強できます。

Progateのデメリット
- 無料で勉強できる範囲が限られている
- スマホアプリ版では勉強できる範囲が限られている
デメリットの1つ目は、深く勉強したいなら課金が必要だということ。
さすがにこれだけ質の高い学習サイトは無料では運営できません。初級編程度なら無料でも利用できますが、中級編以上を利用するには月額980円の有料会員にならねばなりません。
ただし一応言っておくと、プログラミング学習サイトのほとんどが触りは無料→もっと勉強したいなら課金してね、という方式です。Progateに限らず、無料でなんでも勉強できるわけではないので注意してくださいね。
デメリットの2つ目は、スマホアプリ版では学習できるコースに限りがあること。スマホアプリ版で学習できるのは初・中級編まで。上級編まで学習したいならPC版でやる必要があります。
まずProgateの初級編を試してみて、プログラミングやっぱ面白い!となったら課金してもっとどんどん勉強するのが良いでしょう。
アプリ版はこちらからダウンロードできます。

Progateを実際に使ってみて感想をまとめた記事もあります。

2位:ギャルゲー風講座で楽しく学べるPaizaラーニング

Paizaラーニングは講座の豊富さが魅力です。全体的にちょっとアニメオタク向け?のイラストが多く、人によってはややとっつきにくさはありますが、「飽きずに楽しくプログラミングを勉強したい!」という人にはうってつけです。
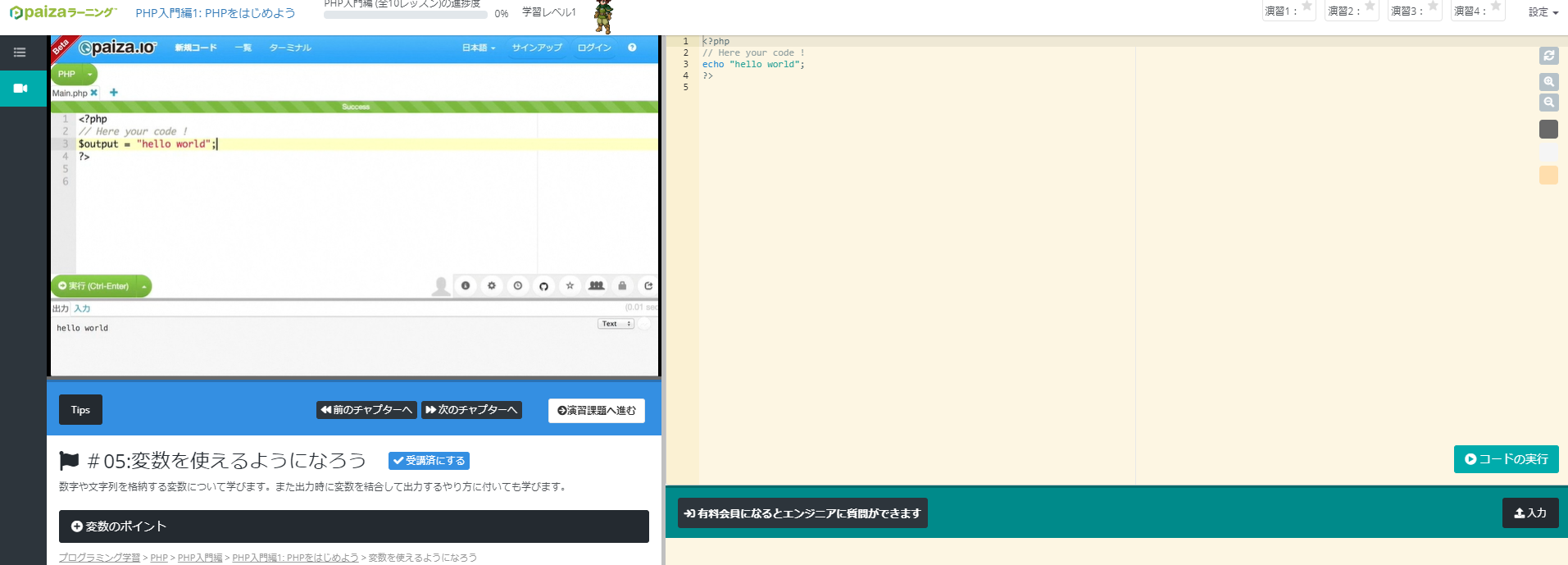
Paizaラーニングでは、左で動画を見ながら右でコードを書くという流れになっています。

Paizaラーニングのメリット
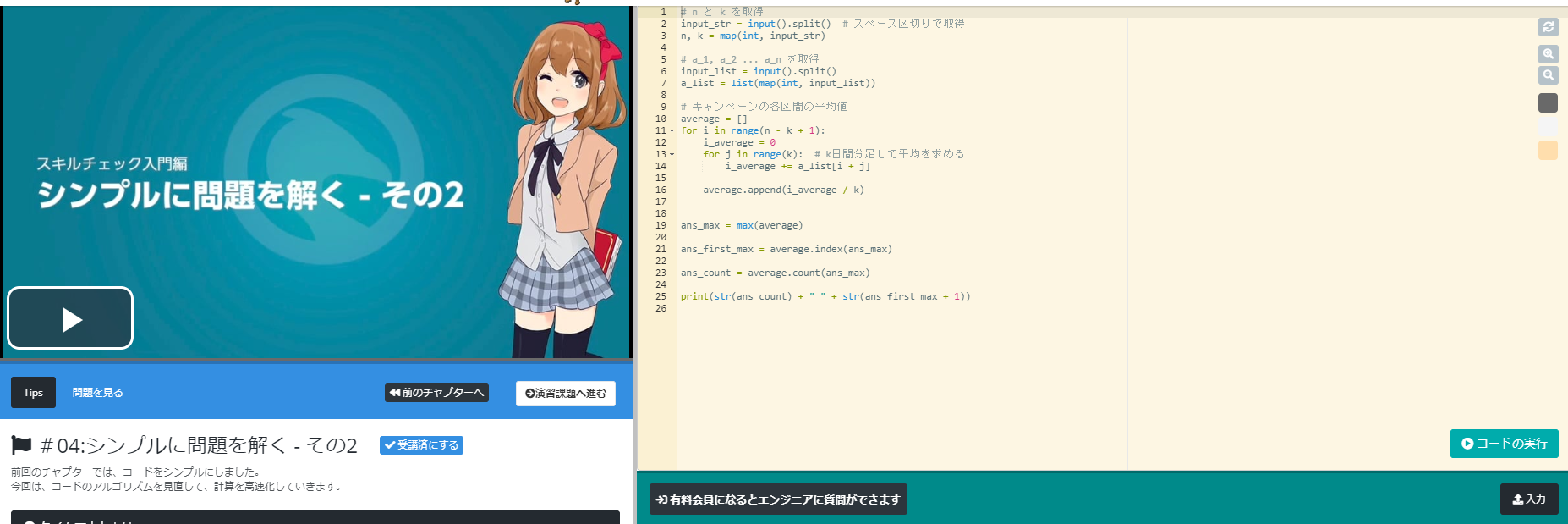
Paizaラーニングの特徴として、スキルチェック講座が用意されており、テスト形式で今の自分の実力がどのくらいなのか?が正確に把握できるようになっています。

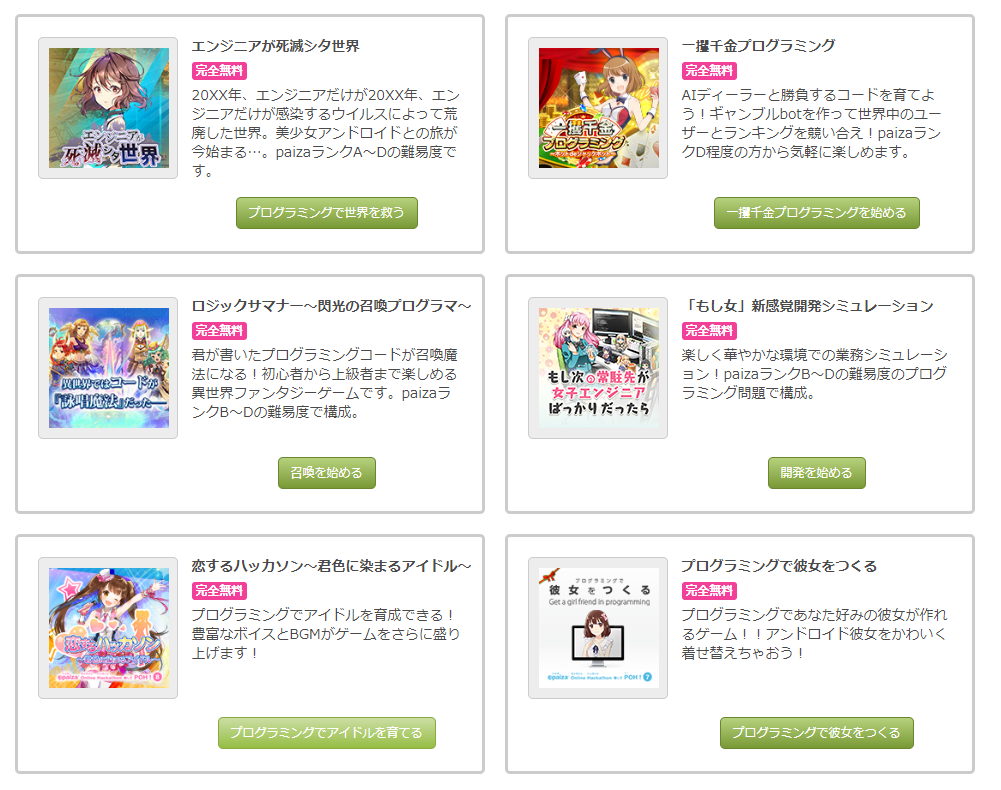
また、このようにシンプルにプログラミングを学習できる講座から、

こんなギャルゲー風?の講座があります。しかも、ギャルゲーにありがちな課金!課金!課金!というシステムではなく、無料で利用できます。

一応言っておくと、これらもちゃんとプログラミング学習のための講座ですからね笑
可愛い子を見たいのかプログラミングを学習したいのかどっちか分からなくなってきますが、プログラミングが無味乾燥っぽくてなかなか続かないかもと思ってる人はぜひ遊んで?みてくださいね。
Paizaラーニングのデメリット
- 無料で勉強できる範囲が限られている
- ていねいな説明が少なく、理解できないままササッと進んでしまう
- サイトデザインが古くて使いにくい
Progateと同じデメリットですが、より深く学習したいなら月980円の有料会員登録が必要です。
また、ていねいな説明がProgateより少ないです。ササッと進んでしまうので理解が追いつかず、初心者の自分には難しいなと感じる場面がありました。
それと個人的な意見ですが、Paizaラーニングは全体的にデザインが古くてサイト自体が使いにくいなーと思いました。学習意欲には使いやすさも大事ですからね。
3位:3分動画でサクサク学べるドットインストール
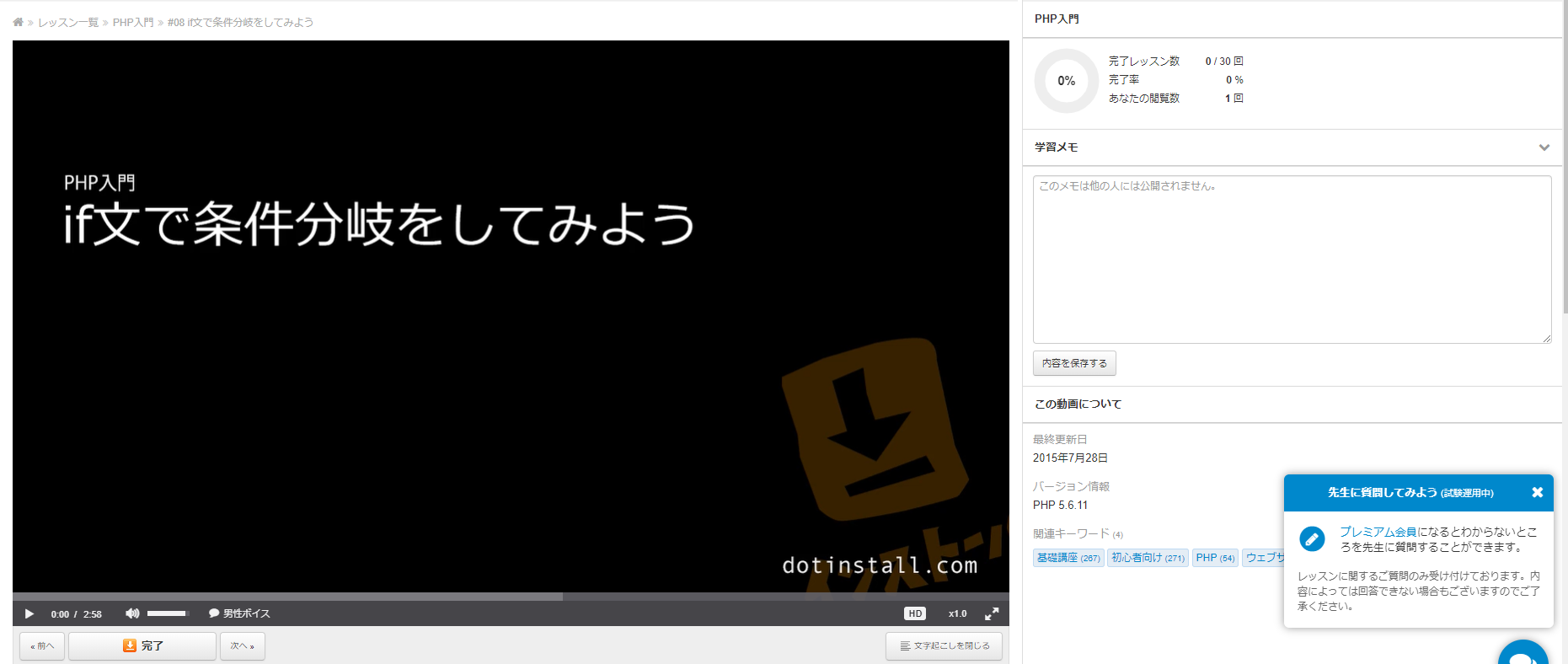
ドットインストールはプログラミングを動画で学ぶサイトです。Paizaラーニングと似ていますが、ドットインストールはよりシンプルです。

動画を見たあと、コードを自分で書いて覚えてもいいし、書かずにどんどん次の動画に進んでも良いといったサイトです。
ドットインストールのメリット
動画で学ぶタイプのプログラミング学習サイトの中では一番シンプルで、講座数も最大クラス。約5,800本の動画があり、現代のプログラミング言語はほぼ全て網羅しています。

また、動画も3分程度に収まっているので、短時間で効率よく学習することができます。
ドットインストールのデメリット
- 無料で勉強できる範囲が限られている
- コードを書くかは自由なので、身につかないまま次に進んでしまいがち
Progate、Paizaラーニングと同様ですが、こちらも無料で勉強できる範囲には制限があります。全ての範囲を勉強したいなら月額980円のプレミアム会員になる必要があります。
また、コードを書くかどうかは自由というのがデメリット。自由なら良いじゃないかと思うかもしれませんが、書いても書かなくてもいいとなると、人はサボってしまいがちです。しかしプログラミングはコードを書かないと覚えられません。
Progateのように、強制的にでもコードを書く仕様になっていたほうが理解が早いです。もちろん、自分でサボらずコードを書ける人なら良いですが。
ドットインストールを利用するなら積極的にコードを自分で書いてみることを忘れないでくださいね。
まずどの言語を勉強してみたらいい?
初心者にありがちなこと、それは「プログラミングを勉強したいけど、どの言語を勉強したらいいか分からない!」というもの。実際私もそうでした。
非常にたくさんのプログラミング言語があるので何から学べばいいか迷いますが、おすすめはHTML&CSSです。
なぜならHTML&CSSはプログラミング言語の中でもかんたんで初心者向け、かついろんな分野で必要な言語だからです。
実際、Progateやドットインストールでは、初心者はHTML&CSSを学習することをおすすめしています。

WEBサイトは基本的にはHTML&CSSを用いて作られています。
HTMLとCSSは別の言語ですが、
- 骨組みを形つくるのがHTML
- 見た目を整えるのがCSS
で切っても切り離せない関係なので、両方セットで勉強していきます。
基礎の基礎となる言語なので、他の言語を勉強をしていてもよくHTML&CSSの知識を要求されることがあります。
私の場合、HTML&CSSの知識がおろそかなままJavaScriptとPHPという言語を勉強しようとしましたが、ひんぱんにHTML&CSSの知識が要求されるので、結局勉強しなおすことになってしまいました。
何から勉強するか迷ったら、まずはHTMLとCSSを勉強してみてください!
無料学習サイトで勉強するとどのくらいのレベルになる?
Progateなどで勉強すると、プログラミングってこんな風にできてるんだ、面白い!とプログラミングのなんとなくの全体像・仕組みは「ある程度」分かるレベルにはなります。
しかし、たとえ有料課金して学習できる範囲をカンペキに理解したとしても、実務で使えるレベル、就職や転職で役立つレベルの能力は全く身につきません。
確かに、Progateなどの学習サイトはレッスンを進めていく度に自分のレベルが上がるシステムになっていて、さも自分がどんどん成長していくかのように感じます。こんな風に。

ですが、あくまでProgate側の「こういうコードを書いてください」という指示や「分からなかったらこのヒントを見てね」などの手助けがあってこそ、初めてコードが書けるだけです。
Progateを勉強しただけでは、自分で「さあ、あの機能を持ったサイトを作ってみるぞ!」と思ってコードを書こうとしても、まるで大海原のど真ん中で1人遭難してしまったかのように、何をしていいかまっっっっっったく分からなくなります。
自分でどんな機能を実装したいか考えコードを書き、四苦八苦してアウトプットをしていかないと本当のプログラミング力は身につかないのです。
「あの機能はどう書けば良いんだっけ?」
「あれ、なんかエラー出るけど原因分からない…」
「もう2時間たってもエラーが解決できなくて腹立ってきた…」
こんな風に分からないことがたくさん出てきます。この分からないことを一つ一つクリアしていくことで、初めて本当のプログラミング力が付きます。
Progateなどの学習サイトが、プログラミングの面白さを知るきっかけになるのは確かです。どんどんレッスンをクリアしていき、成長している感を味わえるのは楽しいですし、プログラミング初心者のための教材としてはこれがベストです。
ですが、Progateなどを何周もしてカンペキにしたところで、その先へ成長していかないことは覚えておいてくださいね。まあ、これは過去の私が犯した過ちなんですがね…。
プログラミングにハマって次のステージへ行きたいなら

もし本気でプログラミングを勉強したいと思うようになり、プログラミング関係の仕事に転職や就職したいなら、プログラミングスクールに通うことをおすすめします。
先ほど言ったように、有料課金したとしても学習サイトだけではプログラミングを学ぶには限界があります。実際に自分でコードを書いて苦労して苦労して学んでいく必要があります。
ただ、自分でコードを書いて、分からないことやエラーを自分で解決するのは本当に大変なことです。場合によっては、なぜエラーが出るのか全然わからず、解決するまでに1日かかるといったこともざらです。
苦労するのも必要ですが、挫折してしまったら意味がありません。また、貴重な時間もどんどん過ぎていきます。
プログラミングスクールなら、分からないことがあったら講師にいつでも聞けて悩みをすぐ解決できます。また、自分では気づけないコードのクセを指摘してくれ、もっとこうしたほうが良いよというアドバイスを受けられます。
こちらでおすすめのプログラミングスクールについて紹介していますので、チェックしてみてください。

また、お金がないという方向けに無料で通えるプログラミングスクールもあります。興味があれば確認してみてください。